2019-01-14
2011-12-31
~~Új Paint shop pro tutorial
Írjunk a körbe--Text on path tutorial.Klikk ide!

..............................................................................................
2011-10-31
2011-10-17
2011-07-11
2010-03-30
~~Tűzés tutorial~~Sewing tutorial
-Text tool-lal fogunk elsőként dolgozni
 .Válasszuk ki a nekünk tetsző betűtipust,ez inkább vastagon szedett legyen.Én a Hobo Std nevűt használtam.
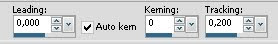
.Válasszuk ki a nekünk tetsző betűtipust,ez inkább vastagon szedett legyen.Én a Hobo Std nevűt használtam.-A következők a beállítások,a tracking beállítása fontos!:


-Ha beállítottunk mindent,applikáljuk a feliratot,a vektorok segítségével rendezzük el.Igazítsuk középre az Object--Align--Center in Canvas-szal.
Akárhányszor igazítunk a szövegen,utáni mindig használjuk ezt a parancsot.

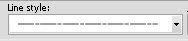
-Most a betű beállításainál állítsuk a vonaltípust a sima alapállapotra (Line style)
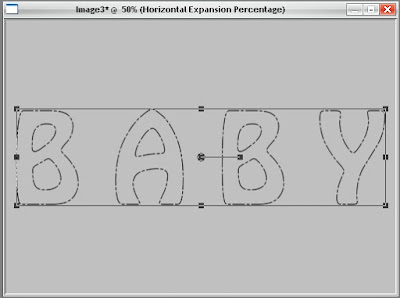
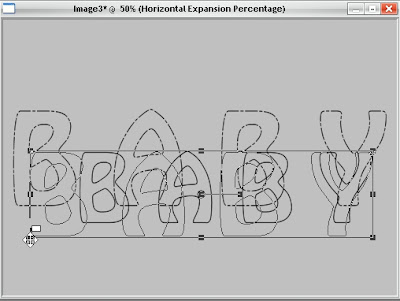
Újra írjuk fel a szöveget és igazítsuk pontosan a szaggatott vonal fölé.Legyen teljesen takarásban és itt is mindig használjuk az Object--Align--Center in Canvast!:

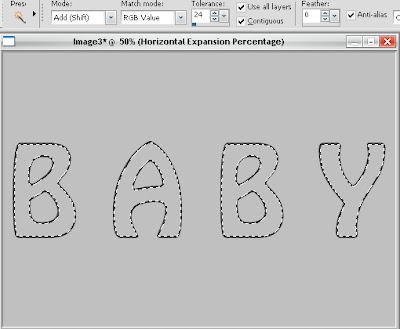
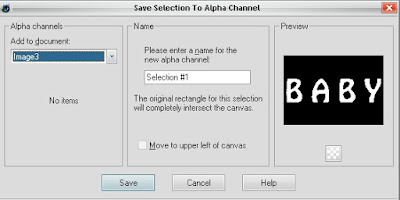
-A varázspálcával (magic wand) klikkeljünk a betűk közepébe.Ha mindegyik megvan,mentsük el a kijelölést alpha chanel-be:


-Selections--Modify--Expand selection:15 pixel.
-Új réteg (New Raster Layer)
-Töltsük ki bármilyen színnel a kijelölést (fill)
-Mintázzuk a sculpture-rel.
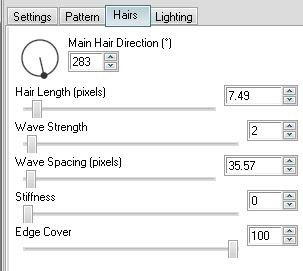
-Ezután én egy plugint használtam.Eyecandy textures-animal fur.
A következők a beállítások:

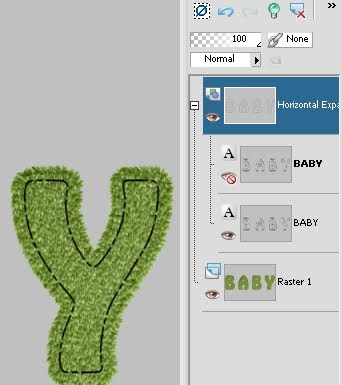
-Lépjünk a varrás rétegére és azon is alkalmazzuk a sculpure-t tetszés szerint,majd domborítsuk kicsit ki.A másik vektoros rétegen kattintsuk a kis szemre:


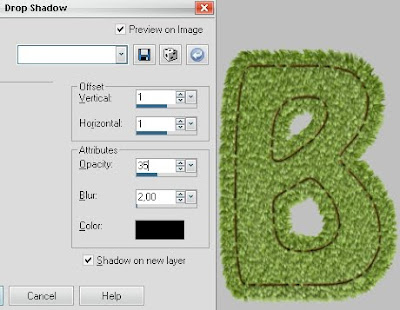
-Egy kis árnyékot tegyünk rá:

-Töltsük be az elmentett kijelölést:Selections--Load/Save Selection--Load Selection From Alpha Chanel.Lépjünk a színes rétegre.Selections--Modify--Contract:1 pixel.
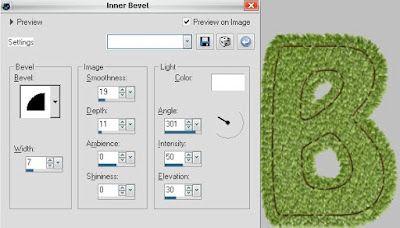
Az így kapott kijelölést domborítsuk ki az inner bevellel:
És a kész felirat(klikk a képre):
2009-12-10
~~Égett papír tutor~Burned pap. tut.
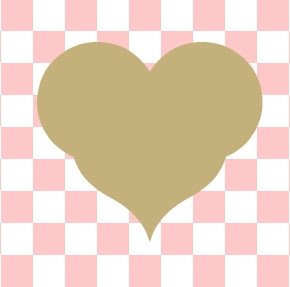
~Rajzoljunk fel preset shape-pel egy tetszőleges formát.Töltsük ki a #c3707b színnel.

~Selections--Select All.
~Selections--Float.
~Selections--Invert
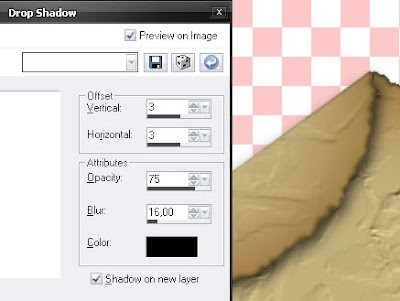
~Drop shadow:#a27b48
.jpg)
~~Duplikáljuk az árnyék rétegét 2×,majd vonjuk össze a rétegeket.
.jpg)
~~Fésüljük össze a rétegeket:Layer--Merge visible.
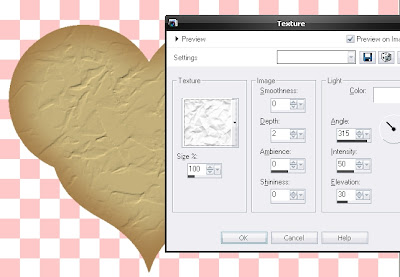
~~Most gyűrt papír texturával mintázzuk:
.jpg)
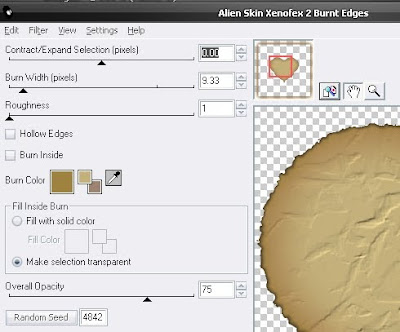
~~Egy plugin következik:Alien skin xenofex 2--Burnt edges:
.jpg)
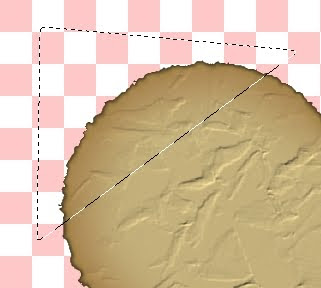
~~A lasszót állítsuk point-to point állásba,majd a képen látható módon jelöljük ki a forma egy részét:
.jpg)
~~Edit--Copy.
~~Edit--Cut.
~~Edit--Paste As New Layer
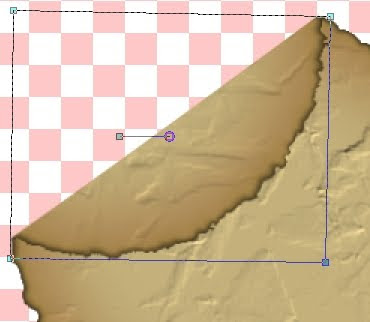
~~A deform tool-lal forgassuk a képen látható helyzetbe:
.jpg)
~~Adjunk hozzá árnyékot:
.jpg)
~~Vonjuk össze a rétegeker:Layers--Merge Visible,és árnyékoljuk az egész formát.
Íme a kész "mű":
.png)




